SANGOでファビコンを入れるのはとっっても簡単!5分でできてしまいます。
ファビコンとなるアイコンをつくる
今回は無料のアイコンがたくさん揃うICOOON MONOさんの素材を使ってファビコンをつくってみました。シンプルでかわいいデザインたくさんです。

Photo via https://icooon-mono.com/
好きなアイコンデザインを選んで色を変えてダウンロード
ブログを書いてますが、ノートに書くことも好きなので万年筆のイラストを選んでみました。

512pxのPNG形式でダウンロード
おそらくデータ形式はなんでも良いと思うのですが、PNGでダウンロード。
PNGだと背景が透明になります。

次にSANGOにファビコンを設定していきます。
1. ダッシュボード→外観→カスタマイズにいきます

2. サイトの基本設定でファビコンを設定する
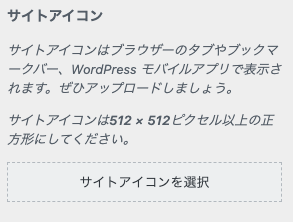
サイトの基本設定→基本情報とロゴの設定→ページ一番下の「サイトアイコン」のところに設定します。

▽この表記がみつかったら「サイトアイコンを選択」を押して、先ほど作ったファビコン(アイコン)を入れます

▽入れたら、サンプル表示がでてきます。いい感じですね!

▽その後、忘れずにページ上部の「公開」ボタンを押してある程度時間が経ったら反映されますよ!

これ、検索結果にでたときに読者さんにより見つけてもらいやすいページになりますね^^
実は、自分自身もブログが今何位なのか、検索結果でみるときに探しやすくなる大きな利点もあります!パッとした色合いで目立つファビコンにトライするのもよいかもです♪